今回の記事では、DockerとDocker Composeを用いてReactの環境構築の手順を解説していきます。最終的に、create-react-appを用いてチュートリアルでよく見る画面(ページ)を作成し、ブラウザからページが見れることを確認します。
この記事では、メソッドや語句の説明などの細かい知識は説明しません。
詳しい解説記事については、適宜リンクを貼っていますので、そちらを参考にしてください。
【用語の定義】
- アプリケーション: ここでは、タスク管理サービスやSNSサービスなどのWebサービス、Docker Desktop for Mac等のデスクトップアプリの呼び方を「アプリケーション」に統一します。
※サンプルコード先頭の「$」はここから右側はコマンドだよ!という目印です。「$」以降のコードをターミナルで実行してください。
1. 今回使用する開発環境/バージョン
今回の記事では、以下の開発環境/バージョンを使用して解説します。
- M1 Mac: Memory 16GB
- Docker Desktop: v4.19.0
- Docker
- Dockerクライアント: v23.0.5
- Dockerエンジン: v23.0.5
- API: v1.42
- Docker Compose: v2.17.3
- Node.js: v18.13.0
- Yarn: v1.22.19
Docker DesktopとYarn(v1)に関しては、2023年5月28日(日)時点での最新バージョンを使用しています。
Docker、Docker Composeに関しては、2023年5月28日(日)時点でのDocker Desktopが採用している最新バージョンを使用しています。詳しくはこちらを参考にしてください。
Node.jsに関しては、今後の開発でバージョンによるエラーが起こるのを防ぐため、v18.13.0でバージョンを固定します。
npmとYarnの違いについては、こちらを参考にしてください。
2. Docker Desktop for Macをインストールする
※すでにDocker Desktop for Macをインストール済みの方は、次のステップに進んでください。
Docker Desktop for MacというアプリケーションをMac PCにインストールするだけで、開発環境でDockerを使用する準備が整います。
詳しいインストール方法は、こちらを参考にしてください。
それでは次のステップに進み、実際にDocker環境を構築していきます。
3. Docker環境を構築するためのフォルダを用意する
ここでは、VS Code(Visual Studio Code)を使用して開発を行います。インストール方法は省略します。
まずVS Codeを開きます。
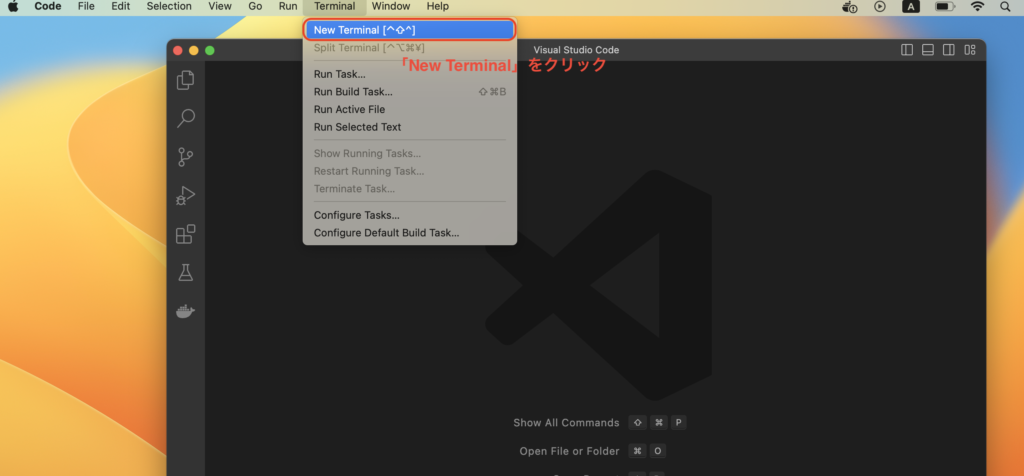
次に、画面上部バー「Terminal」内の「New Terminal」をクリックします。

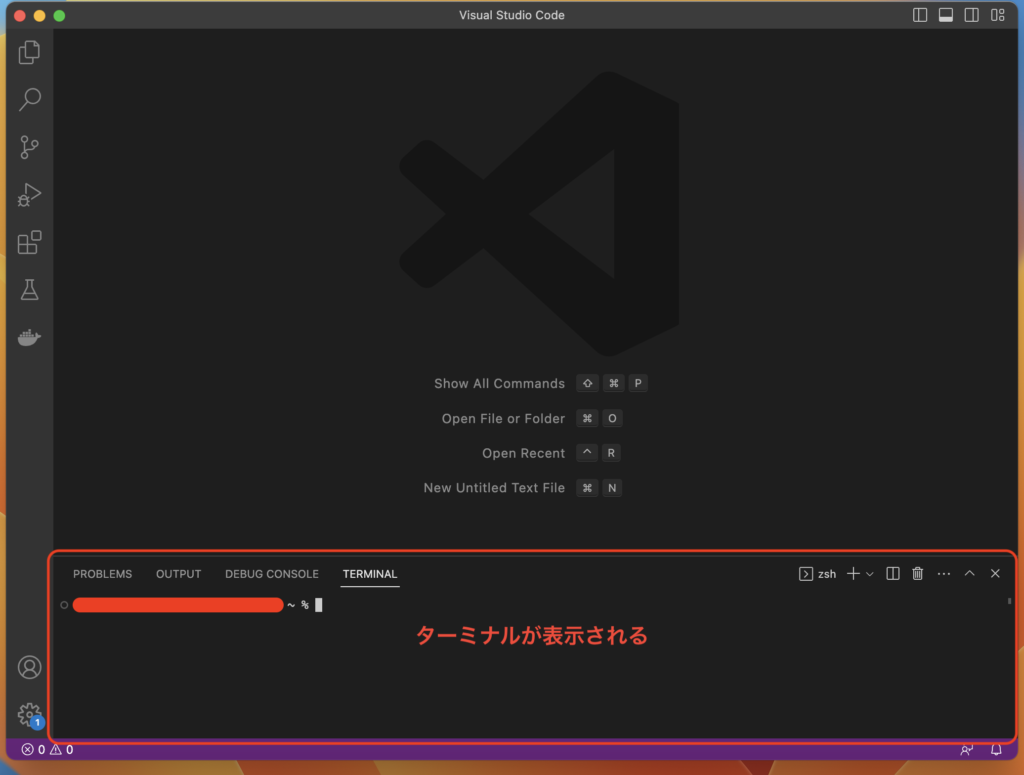
「New Terminal」をクリックすると、VS Code内下部にターミナルが表示されます。
今後のコマンド操作は、このターミナル内で行っていきます。

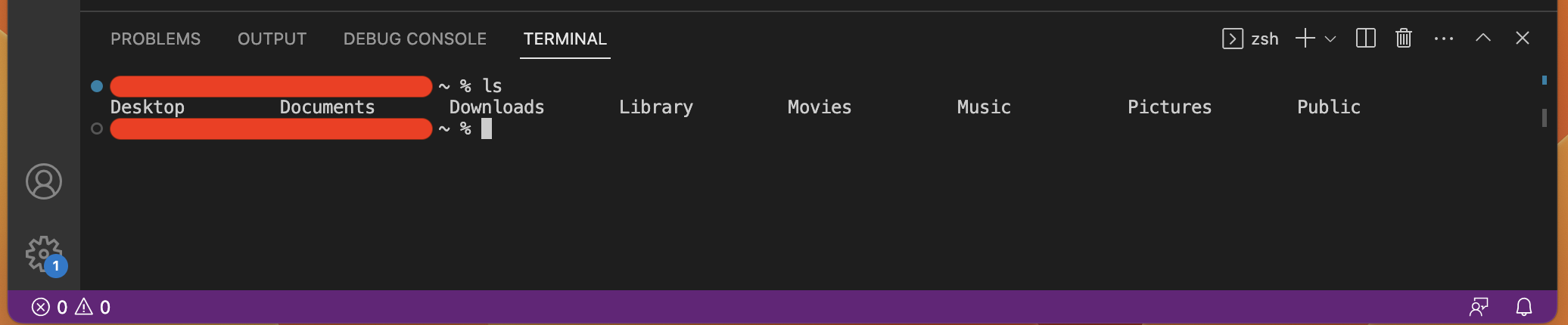
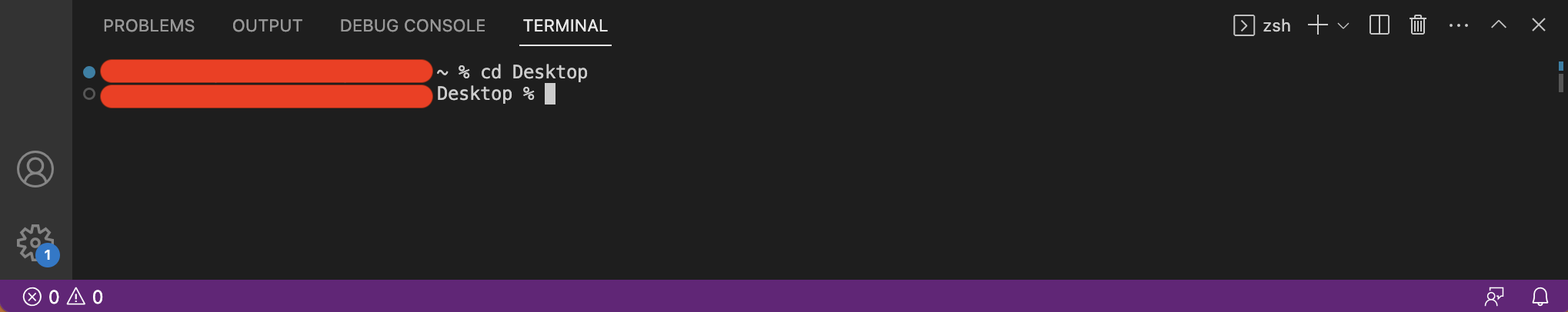
ターミナルを開くと、カレントディレクトリ(現在のディレクトリ)が~になっています。
lsコマンドを実行すると、カレントディレクトリ内のファイルを見ることができます。
今回はDesktop内にファイルを作成するので、Desktopに移動します。

下記コードを実行し、Desktopディレクトリに移動します。
$ cd Desktop
ディレクトリを移動すると、先ほどのカレントディレクトリ~がDesktopに変わっています。
これでカレントディレクトリが変更できました。
以下、lsコマンドと同じようにターミナルでコマンドを実行し、手順を進めてください。
まずはGitとGitHubで管理するためのGitHubフォルダを作成します。
$ mkdir GitHubGitHubフォルダ内にターミナルから移動します。
$ cd GitHub後ほどGitHubフォルダ内で作業をするため、VS Codeはそのまま開いておいてください。
なぜかというと、一度VS Codeを閉じてしまうと、再度Desktop内のGitHubフォルダにVS Codeのターミナルから移動する必要があるからです。
※手動で作成する場合は、Desktop上の画面を2本指でクリックをしてフォルダを作成してください。
4. GitHubで新しいリポジトリを作成する
※GitHubアカウントを作成していない方は、こちらを参考に登録してください。
それでは、GitHubでコードを管理するためにリポジトリを作成します。
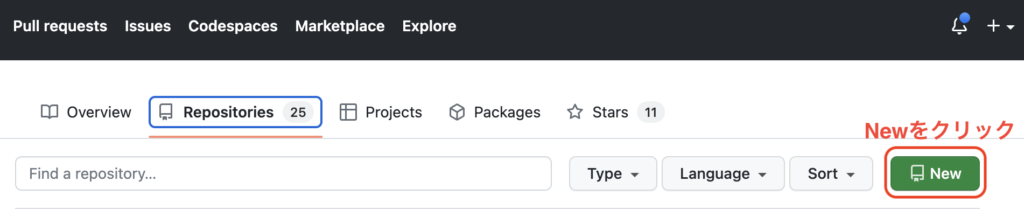
まずは、自身のGitHubアカウントにアクセスし、「Repositories」内の緑色の「New」ボタンをクリックしてください。

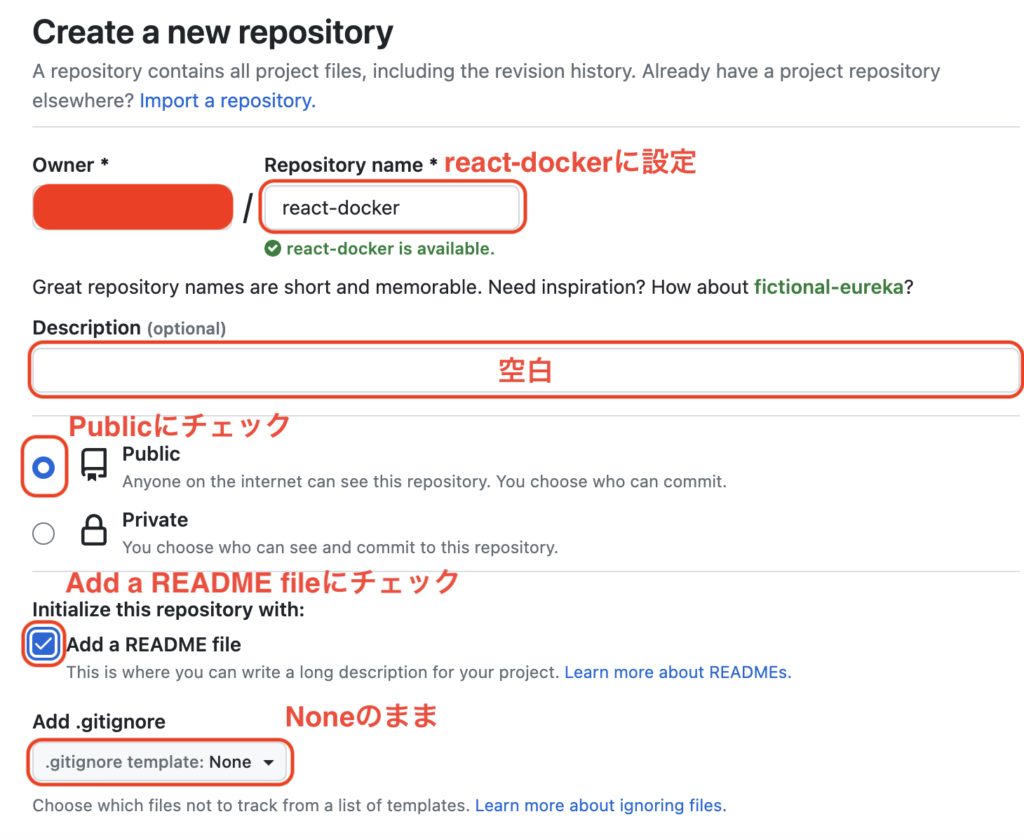
「New」をクリックすると、下記の「リポジトリ作成画面」が表示されます。ここでリポジトリ名の指定やリポジトリの公開設定等を行います。
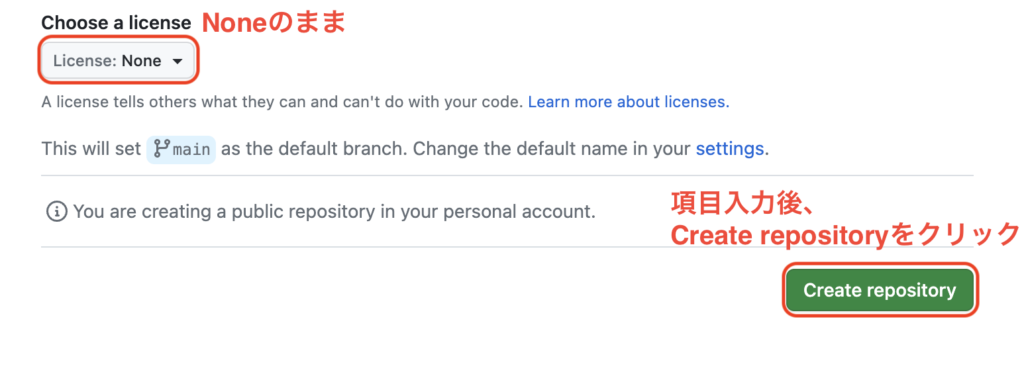
下記に設定情報を列挙しますので、それに合わせてリポジトリ作成の必要項目を入力し、「Create repository」をクリックしてください。
- Repository name: react-docker
- Description: 空白
- 公開設定: Public
- Initialize this repository with: 「Add a README file」にチェックを入れる
- 上記以外: デフォルト設定のまま


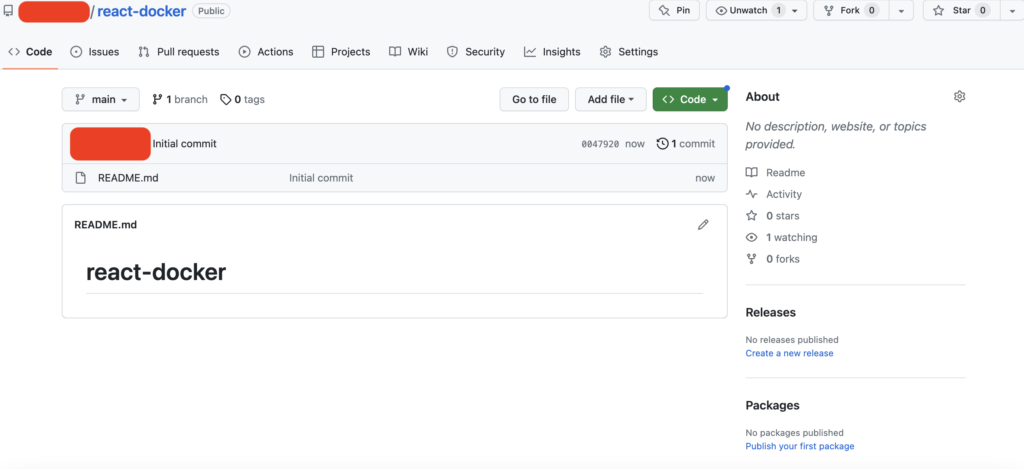
リポジトリが作成されると、下記のように新しいリポジトリのページが作成されます。

5. GitHubからリポジトリをcloneし、Gitで管理できるようにする
※「cloneする」とは、「GitHubのリポジトリを自身のパソコンにコピーする」ようなイメージです。
まずは、「4. GitHubでリポジトリを作成する」で作成したGitHubのreact-dockerリポジトリを開いてください。
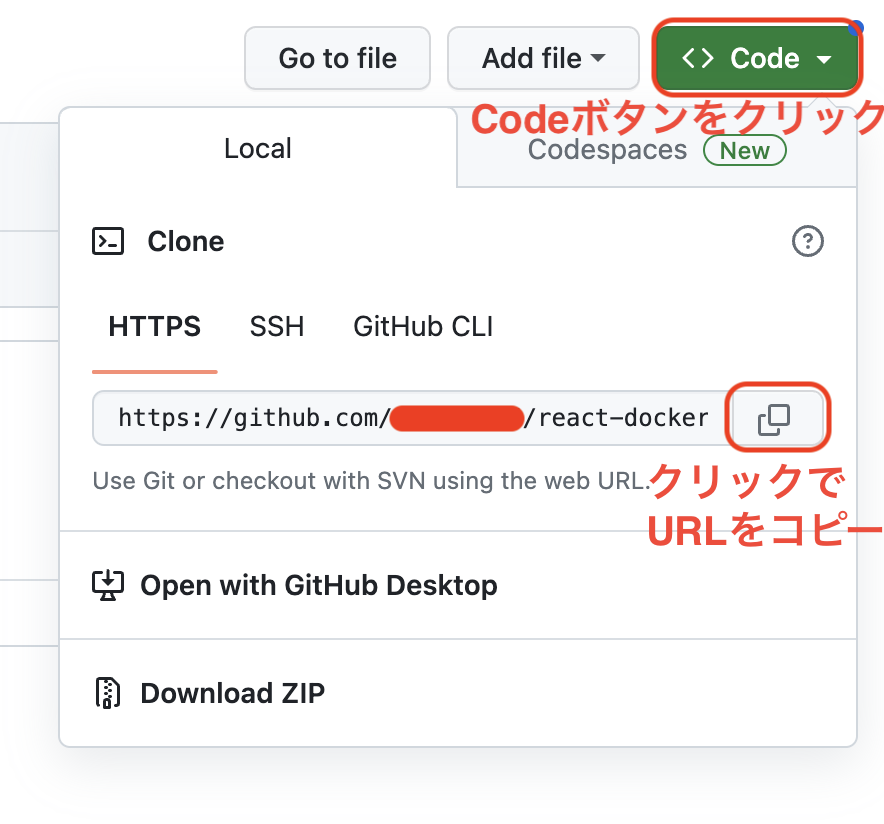
次に、react-dockerリポジトリ内の緑色の「Code」ボタンをクリックしてください。「Code」ボタンをクリックすると、下記のようなリポジトリのclone方法やダウンロード方法に関する情報が表示されます。

表示中の「Local」の「Clone」の「HTTPS」にある、「https://github.com/<自身のユーザー名>/react-docker」というコードをコピーしてください。コピーしたコードはclone時に使用します。
次に自身のMacへリポジトリをcloneします。
「3.2 GitとGitHubで管理するためのフォルダを作成する」で作成した自身のDesktop内にあるGitHubフォルダ内に、VS Codeのターミナルから移動してください(もしくは、先程の開いたままのVS Codeに移動してください)。
移動後ターミナルで、「5.1 新しく作成したリポジトリのclone用コードを取得する」で取得したHTTPS接続用のURLを用いて、下記コードを実行します。
$ git clone https://github.com/<自身のユーザー名>/react-dockerコードを実行すると、「README.md」ファイルの入った「react-docker」フォルダが作成されます。
これで、「react-docker」フォルダで編集を行い、「$ git commit ~」や「$ git push ~」等のコマンドを実行すると、自身のGitHubリポジトリにも変更が反映され、今までのコード履歴を見ることができます。
6. Dockerfileを作成する
「5.2 自身のパソコンにGitHubリポジトリをcloneする」でcloneしたreact-dockerファイル内に、下記Dockerfileを作成してください。
ここでは、Dockerfileの詳しい解説については省略します。
FROM node:18.13.0-alpine
RUN apk add --no-cache git
RUN mkdir /react-docker
ENV FRONT_ROOT /react-docker
WORKDIR $FRONT_ROOT
# COPY package.json yarn.lock $FRONT_ROOT/ ※後で使用するため、コメントアウトしておいてください。
RUN yarn install --frozen-lockfile --ignore-optional
COPY . $FRONT_ROOT
CMD ["yarn", "start"]※Dockerイメージにはalpine以外にも様々な種類があります。イメージの詳細やそれぞれのイメージで使用するコマンドについてはこちらを参考にしてください。
7. docker-compose.ymlを作成する
Dockerfileの作成と同じく、「5.2 自身のパソコンにGitHubリポジトリをcloneする」でcloneしたreact-dockerファイル内に、下記docker-compose.ymlを作成してください。
ここでは、docker-compose.ymlの詳しい解説については省略します。
version: '3'
services:
front:
build: .
volumes:
- .:/react-docker
- node_modules:/react-docker/node_modules
ports:
- "3001:3000"
tty: true
volumes:
node_modules:8. create-react-appでアプリケーションを作成する
今回は、create-react-appを使用してReact環境を構築します。
create-react-appは、Reactを使用したアプリケーションの雛形を素早く作成するためのライブラリです。
まず、先ほど「5.2 自身のパソコンにGitHubリポジトリをcloneする」でcloneしたreact-dockerフォルダに移動します。
次に、VS Codeのターミナルで以下のコマンドを実行し、アプリケーションを作成します。
$ docker-compose run front yarn create react-app <フォルダ名>今回はmy-appという名前のフォルダを作成するため、<フォルダ名>の部分をmy-appに変更してコマンドを実行します。
$ docker-compose run front yarn create react-app my-app※docker-composeコマンドは、現在のディレクトリにdocker-compose.ymlファイルが存在する場合にのみ実行できます。
コマンドを実行すると、以下のような構造のディレクトリ/ファイル群が作成されます。
react-docker
├── node_modules # ルートディレクトリのnode_modulesを削除
├── Dockerfile
├── my-app # 空になったmy-appフォルダを削除
│ ├── README.md
│ ├── node_modules
│ ├── yarn.lock
│ ├── package.json
│ ├── public
│ └── src
└── docker-compose.ymlその後、以下の3つの変更を行います。
- プロジェクトルートのnode_modulesディレクトリを削除する
- my-app内のすべてのファイルをreact-dockerに移動する
- 空のmy-appフォルダを削除する
【変更後のreact-dockerディレクトリ構造】
react-docker
├── Dockerfile
├── docker-compose.yml
├── README.md
├── node_modules
├── yarn.lock
├── package.json
├── public
└── src立ち上げたDockerコンテナを終了します。
$ docker-compose down最後に、Dockerfileのコメントアウト部分(COPY package.json yarn.lock $FRONT_ROOT/)のコメントアウトを解除します。
【変更前のDockerfile】
FROM node:18.13.0-alpine
・・・省略・・・
# COPY package.json yarn.lock $FRONT\_ROOT/
・・・省略・・・【変更後のDockerfile】
FROM node:18.13.0-alpine
・・・省略・・・
COPY package.json yarn.lock $FRONT\_ROOT/
・・・省略・・・もしmy-app内にyarn.lockファイルが存在しない場合、$ docker-compose run front yarn installコマンドを用いてyarn.lockファイルを作成します。
これで環境構築の下準備は完了です。
9. Docker環境を構築し、作成したアプリケーションを確認する
手順は以下の3ステップです。コマンドは全てターミナルで実行してください。
$ docker-compose buildを実行し、イメージをビルドする$ docker-compose up -dを実行し、コンテナを起動する$ docker psを実行し、コンテナが起動していることを確認する
※Dockerにおける「イメージのビルド」とは、Dockerイメージを作成するためのプロセスを指します。イメージは、Dockerコンテナの実行に必要なすべての依存関係、設定、およびアプリケーションの実行に必要なファイルなどを含んだパッケージのことです。簡単にいうと、イメージのビルドは、Docker環境を構築するための準備作業の一部です。
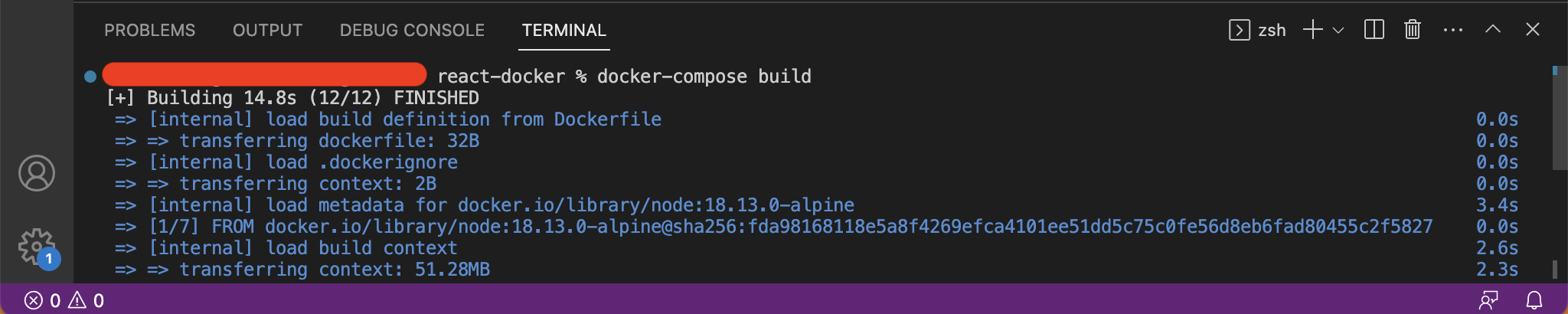
まず、下記コマンドを使用してイメージをビルドします。
$ docker-compose build
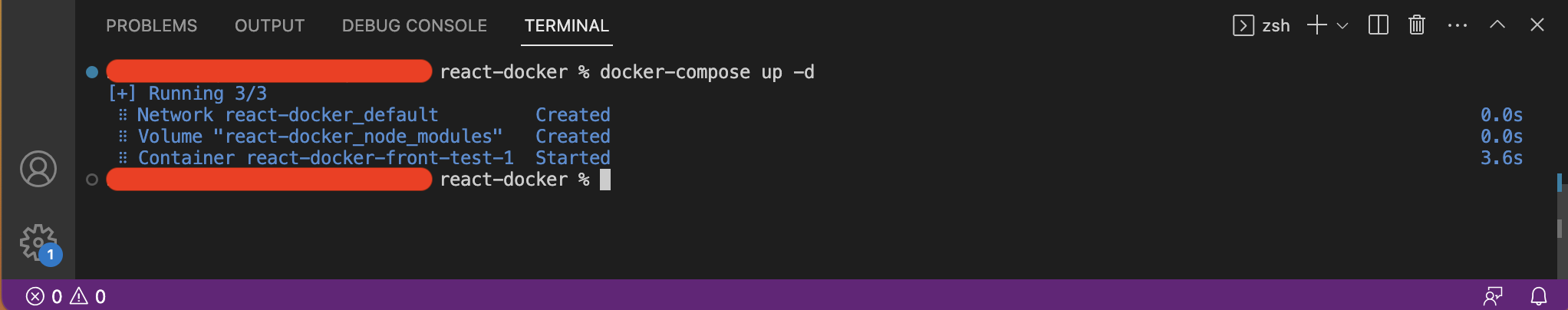
次に、下記コマンドを使用してコンテナを起動します。
$ docker-compose up -dup -dコマンドは、コンテナをバックグラウンドで起動してくれるため、コンテナが起動している最中でもターミナルにコマンドを入力し実行することができます。

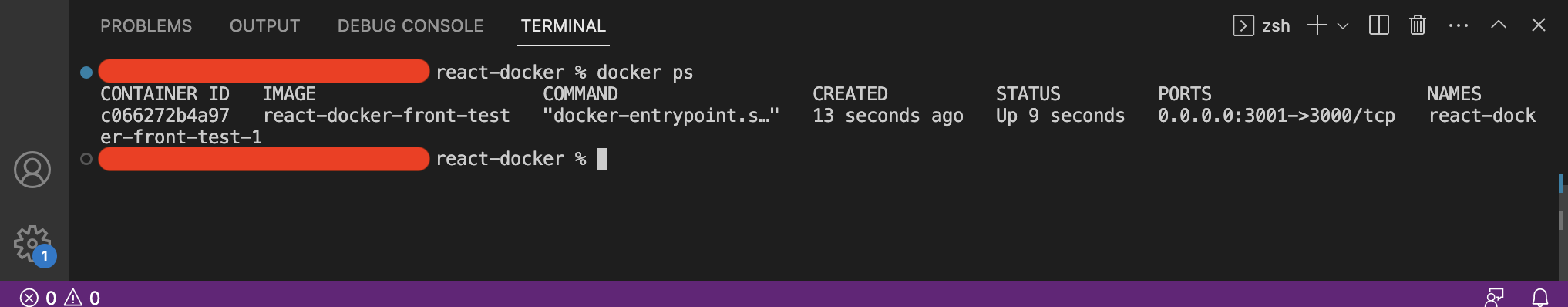
最後に、下記コマンドを実行して、react-dockerコンテナが起動していることを確認してください。
$ docker ps
コマンドを実行すると、コンテナIDが割り振られ、使用しているイメージの名前、コンテナ内で実行されているコマンド、起動時間などが表示されます。
これで全ての工程が完了しました。 設定したアプリケーションのURLである「localhost:3001」にブラウザからアクセスしてみましょう。
Dockerコンテナが立ち上がらない場合、以下の手順を試してください。
- node_modulesを削除する
- yarn.lockを削除する
$ docker-compose run front yarn installを実行する$ docker-compose buildを実行する$ docker-compose up -dを実行する
ブラウザのURLバーに「http://localhost:3001/」と入力し、Enterを押してください。

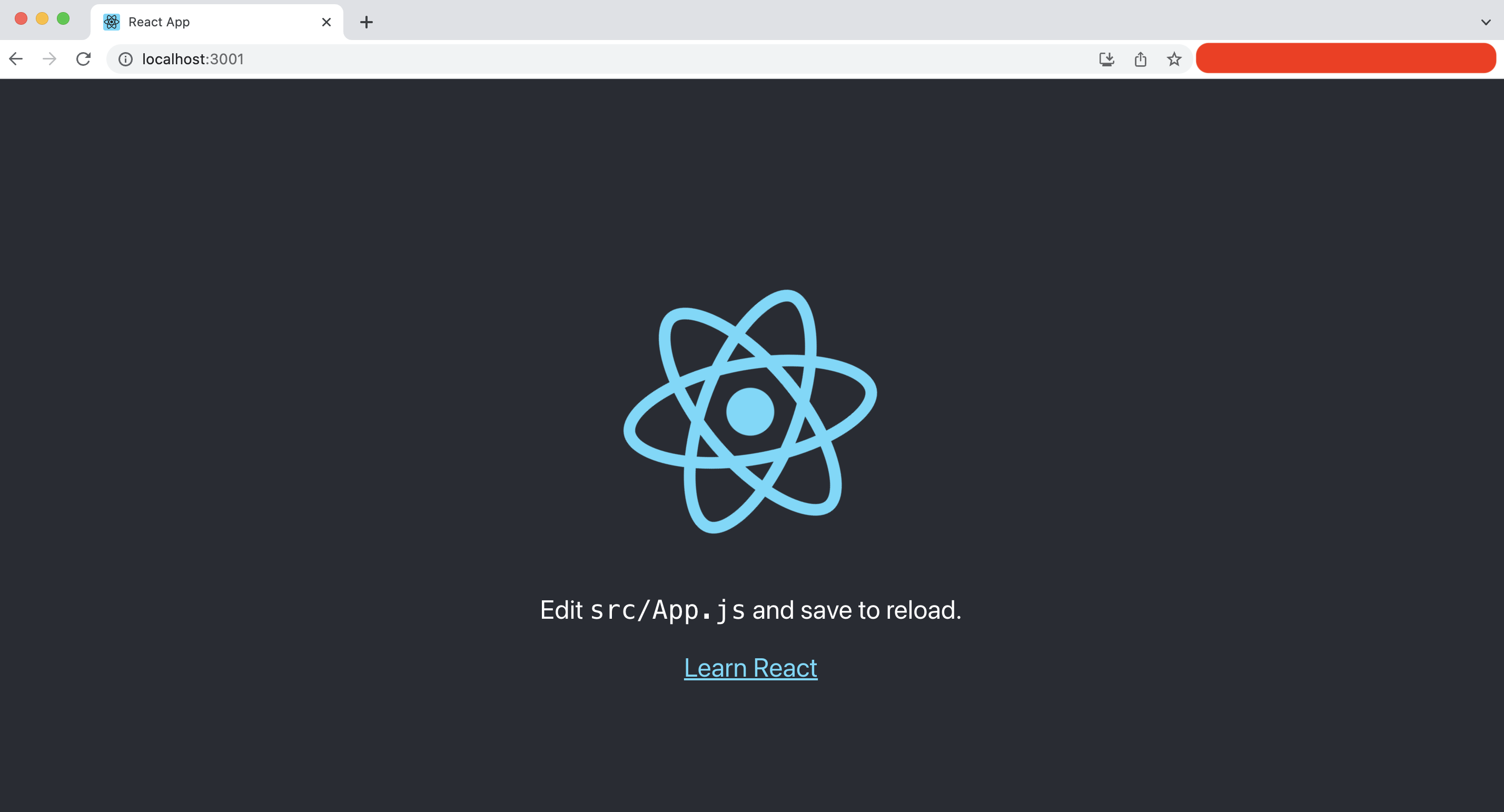
URLを入力すると、下記のようなcreate-react-appのデフォルトページが表示されるはずです。

環境を終了したい場合は、コンテナ終了用の下記コマンドを実行してください。
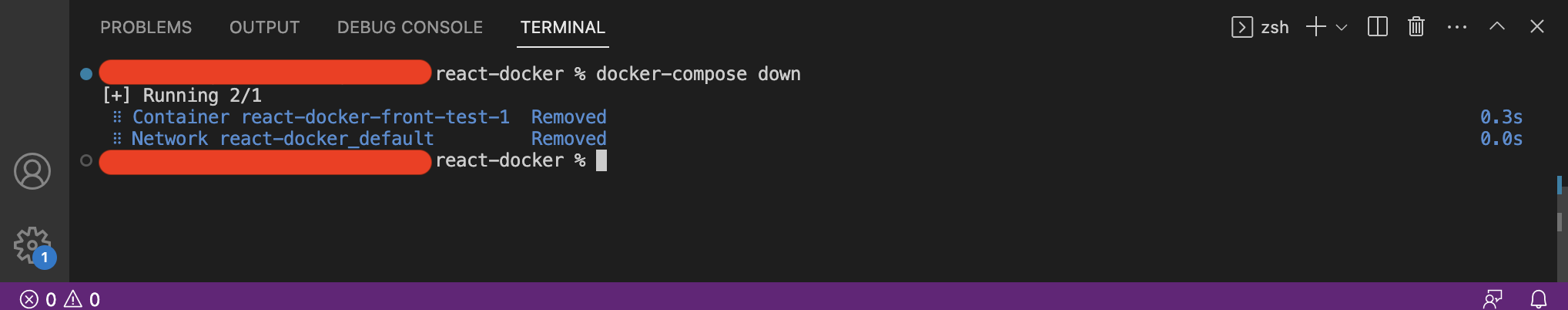
$ docker-compose down$ docker-compose downコマンドを実行すると、コンテナが終了します。

環境を終了し「http://localhost:3001/」をリロードすると、先ほどのcreate-react-appのデフォルトページが見れなくなっていることがわかります。

これでDockerによるReactの環境構築が終わりました!
終わりに
更なるレベルアップとして、create-react-appを使用してSPAのページを追加または作成したい場合は、こちら(準備中)を参考にしてください。
本記事がDockerの導入や学習を始めるきっかけになれば幸いです。
Second Jobs Blogでは、プログラミングに関する記事を他にも公開しています。興味のある方はぜひこちらの記事もご覧ください!
 Docker Desktop for Macのインストール方法【画像付きで詳しく解説】
Docker Desktop for Macのインストール方法【画像付きで詳しく解説】
 【初心者向け】DockerでRails APIとPostgreSQLの環境構築をする(M1 Mac)
【初心者向け】DockerでRails APIとPostgreSQLの環境構築をする(M1 Mac)
 【初心者向け】DockerでRails APIとMySQLの環境構築をする(M1 Mac)
【初心者向け】DockerでRails APIとMySQLの環境構築をする(M1 Mac)