今回の記事では、ReactとRails APIを用いて投稿サービスを作成します。
フロントエンドではReactを使用したSPAを、バックエンドではRailsを使用したAPIを構築し、ブラウザでアプリケーションを表示します。
この記事を読むポイント
この記事は、ReactとRails APIで投稿サービスを作るための手順を解説していますが、記事の分量が多くなったため、別ページに移動している項目があります。
そのため、以下の手順で記事を読むことで、全体像を理解しながら読み進めることができます。
- 先にこの記事の目次をざっと見る。
- 次に個別の項目を見て、リンク先のページの目次を読む。
- この記事に戻ってきて、また読み進める。
読者の方のレベル別に、以下の2パターンで学習を進めるのがおすすめです。
- しっかり最初から学びたい方は「1. 要件定義を行う」から読み進めるのがおすすめ!
- とにかくすぐに作り始めたい方は「5. 開発環境の準備」から読み進めるのがおすすめ!
※あくまでもこの方法は1つのTipsですので、自分に合った方法で読み進めてください。
1. 要件定義を行う
まずは作りたいサービスを決めましょう。
今回は、掲示板のような「投稿サービス」を作成します。
機能要件とは、アプリケーションの「具体的な機能」に関する仕様のことです。
今回は、以下の要件に沿って実装を進めていきます。
1. 投稿機能(post機能):
- 投稿の作成:
- ユーザーはテキストなどのコンテンツを含む投稿を作成できる。
- 投稿にはタイトルや本文、作成者の入力が可能。
- 投稿の編集:
- ユーザーは作成した投稿を編集できる。
- 投稿の削除:
- ユーザーは作成した投稿を削除できる。
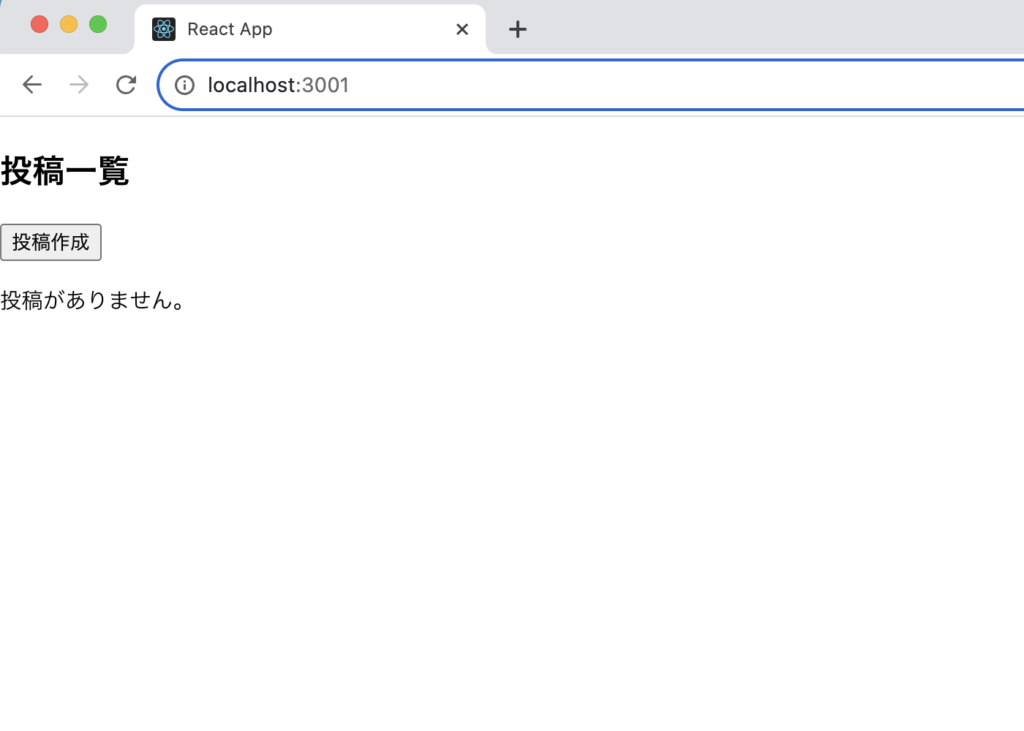
- 投稿の一覧表示:
- ユーザーは投稿を一覧で表示できる。
- 認証機能なし:
- 認証機能なしに、誰でも投稿作成/編集/削除を行うことができる。
非機能要件とは、パフォーマンスやセキュリティ、拡張性、可用性を決めることです。
今回は非機能要件を考えず、「サービスを作る」ことを目指します!
実務では、Figma等を使用して、作成するサービスの簡単な画面設計(デザイン)を行います。
今回はほとんどデザインを必要としないため、デザインを作成しません。
2. アーキテクチャ設計を行う
今回は、「システムの概要設計」と「今回使用するアーキテクチャ」のみを考えます。
DB設計やAPI設計、UI設計等は、次の章から解説しています(※今回は「デプロイ戦略」に関しては解説しません)。
この記事を終えた後のステップアップ記事である「【手順解説】ReactとRails APIでタスク管理サービスを作る(準備中)」では、フロントエンドはVercelに、バックエンドはAWS EC2にデプロイする「デプロイ戦略」を詳しく解説しています。
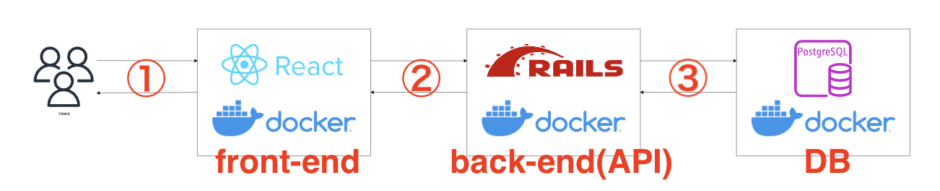
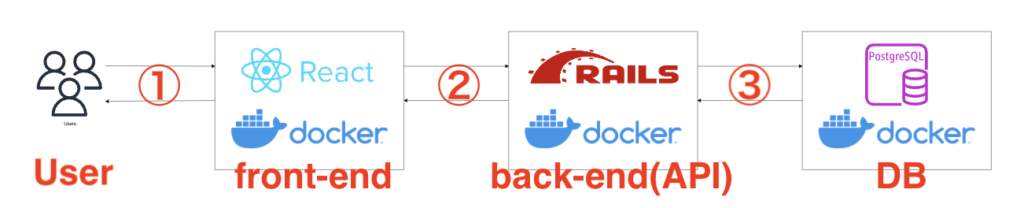
今回は以下の図の通り、フロントエンドとバックエンドを分けて開発していきます。

※画像ではDBにPostgreSQLを使用していますが、当記事の「6. 開発環境の準備」では、MySQLを使用した環境構築手順も解説しています。
今回は以下の2つのアーキテクチャを採用します。
- ヘッドレスアーキテクチャ(フロントエンドとバックエンドを分けて開発)
- Web APIアーキテクチャ(バックエンドをAPI化する)
ヘッドレスアーキテクチャとは、フロントエンド(頭)をバックエンド(胴体)から切り離して開発するアーキテクチャです。
Web APIアーキテクチャとは、バックエンドをAPIとして開発するアーキテクチャです。
バックエンドの機能やエンドポイントは同じドメイン(ホスト)で提供され、URLのリソースごとに機能が指定されます。
アーキテクチャについて詳しくは、こちら(準備中)を参考にしてください。
※Web APIアーキテクチャを採用せず、モノリシックアーキテクチャを採用する場合は、フロントエンドとバックエンドの機能を1つのURLで提供します。
※ドメインやリソースという言葉が出てきましたが、とりあえず雰囲気を掴んだら、どんどん先に進みましょう!
今回は、React、RailsAPI、PostgreSQLそれぞれを、ローカル環境で簡単に動かすためにDockerを採用しています。
Dockerを使用するメリットやデメリットについては、こちら(準備中)を参考にしてください。
3. DB設計を行う
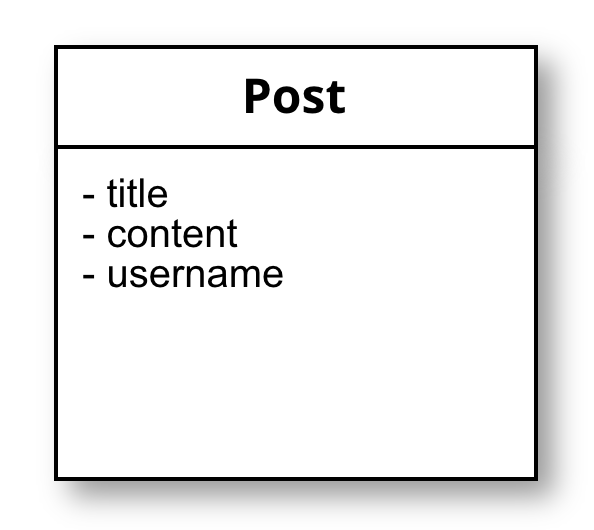
投稿サービスのデータを格納するデータベースを作成するために、データベースの設計を行います。
今回は投稿用のテーブルのみを作成すれば良いため、比較的簡単です!
ここでは成果物として、「概念設計図」を作成します。
※DB設計の詳しい解説を知りたい方は、こちら(準備中)を参考にしてください。

※Ruby on Railsではidが自動的に主キーとして設定されるため、idは省略可能です。また、created_at、updated_atも省略可能です。
4. API設計を行う
実務においては、Swagger Editor等を使用してAPIを設計し、API仕様書(swagger.yml)を作成します。
Swagger(現在はOpenAPI Initiativeとして知られています)は、RESTfulなAPIの仕様を定義するためのフレームワークであり、swagger.ymlはその仕様を記述するためのYAML形式のファイルです。
※API設計の詳しい解説を知りたい方は、こちら(準備中)を参考にしてください。
今回はswagger.ymlを作成せずに、必要なAPIのエンドポイントだけ以下に列挙します。
【エンドポイント】
get '/posts':投稿一覧データを取得する
post '/posts':投稿を作成する
get '/posts/:id':投稿詳細データを取得する
put '/posts/:id':投稿を編集する
delete '/posts/:id':投稿を削除する5. UI設計を行う
React SPA(Single-Page Application)を構築する際のUI設計は、ユーザーインターフェース(UI)の外観や動作を計画し、デザインするプロセスを指します。
今回は「ユーザーフロー」「スタイリング」「フォルダ構造/階層構造の設計」「状態管理」の4つのみ解説します。
この記事を終えた後のステップアップ記事である「【手順解説】ReactとRails APIでタスク管理サービスを作る(準備中)」では、「コンポーネント設計、ディレクトリ設計」「バリデーション」「エラーハンドリング」などを詳しく解説しています。
ユーザーフローとは、ユーザーがウェブサイトやアプリケーションを使用する際に、それぞれのアクションや操作がどのように連携して進行するかを示したプロセスの流れのことです。
以下の流れが、今回作成する投稿サービスのユーザーフローになります。
- 新規投稿の作成:
- ユーザーが「投稿作成」ボタンをクリックする。
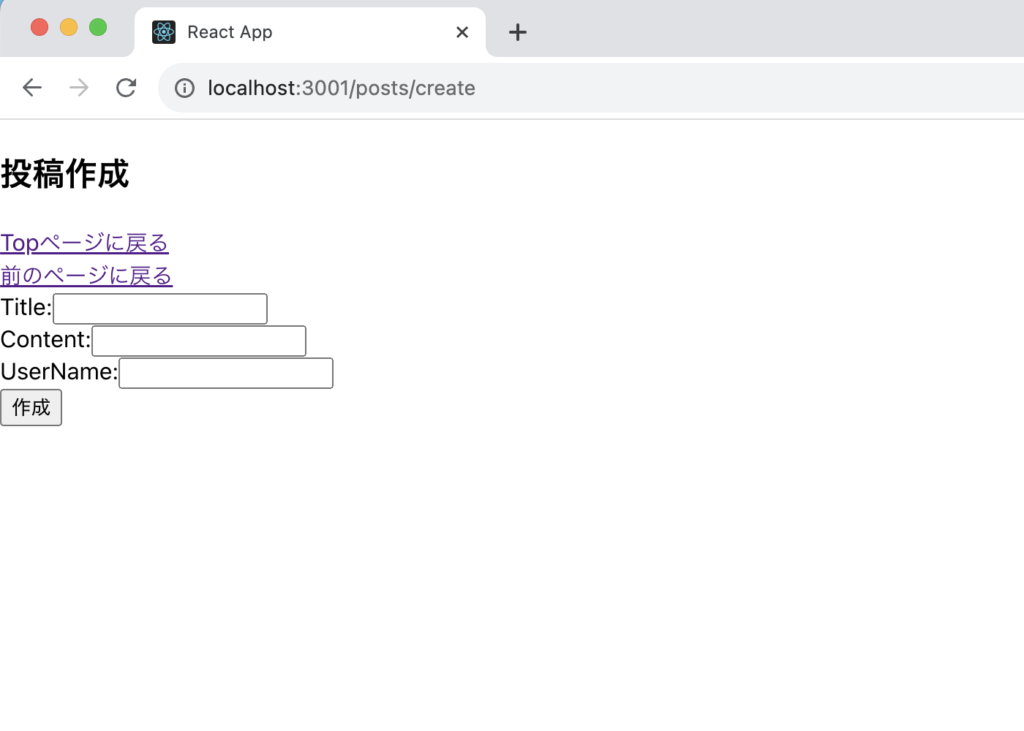
- 入力フォームが表示され、ユーザーが投稿のタイトルと内容、作成者名を入力する。
- ユーザーが「作成」ボタンをクリックすると、サーバーにデータが送信され、新しい投稿が作成される。
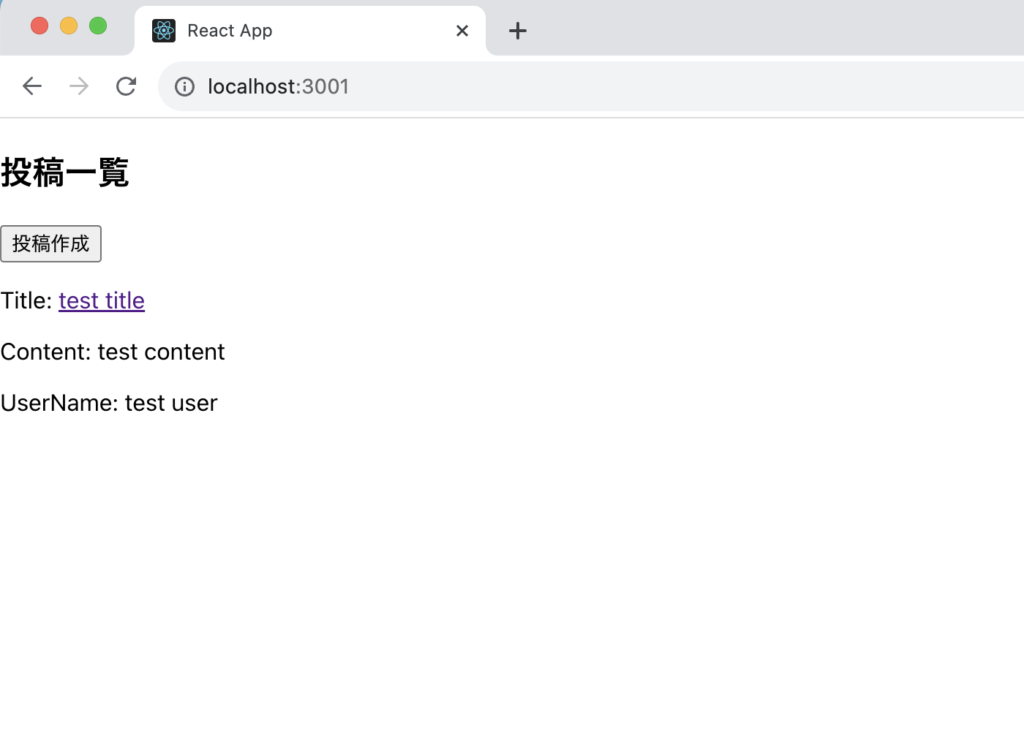
- ユーザーは新しい投稿が投稿一覧に表示されるのを確認する。
- 投稿の編集:
- ユーザーが投稿一覧から編集したい投稿を選択する。
- 選択した投稿の「編集」ボタンをクリックする。
- 投稿の編集フォームが表示され、ユーザーがタイトルや内容、作成者名を編集する。
- ユーザーが「更新」ボタンをクリックすると、サーバーにデータが送信され、投稿が更新される。
- ユーザーは更新された投稿を確認する。
- 投稿の削除:
- ユーザーが投稿一覧から削除したい投稿を選択する。
- 選択した投稿の「削除」ボタンをクリックする。
- ユーザーが「削除」ボタンをクリックすると、サーバーに削除リクエストが送信され、投稿が削除される。
- ユーザーは投稿一覧から投稿が削除されたことを確認する。
今回はスタイリングを行いません。
実務では、「インラインスタイル」「CSS Modules」「CSS-in-JS」などを使用して、アプリケーションのスタイリングを行います。
この記事を終えた後のステップアップ記事である「【手順解説】ReactとRails APIでタスク管理サービスを作る(準備中)」では、「CSS Modules」と「CSS-in-JS」を組み合わせたスタイリングの方法を解説しています。
フォルダ構造/階層構造は、srcフォルダ直下に、以下の通りに作成します。
- infra/~:API通信用の関数などを格納する
- pages/~:各ページを機能別に格納する
- components/~:汎用的に使用できるUIを格納する(今回は作成していません)
以下の画像のように、「pages」フォルダの中に「posts」フォルダを作成し、その中に各ページを作成していきます。
ユーザー用のページを作成したい場合は、「pages」フォルダの中に「users」フォルダを作成することで、機能別に分かりやすいフォルダ構成にすることができます。

状態管理とは、アプリケーション内のデータやユーザーの操作状態などの情報を管理することです。
これにより、Reactコンポーネントが動的でインタラクティブなユーザーインターフェースを提供できます。
※状態管理について詳しくは、こちら(準備中)で解説しています。
今回は、以下に沿って状態管理を実現していきます。
- Reactの基本機能である、useStateやuseEffectを用いて状態管理を行う
- 状態管理は、各ページに定義する
状態管理とページの表示は、責務を分離するため、基本的に分けたほうが良いとされています。
この記事を終えた後のステップアップ記事である「【手順解説】ReactとRails APIでタスク管理サービスを作る(準備中)」では、「カスタムHooksを用いた責務の分離(状態管理とページ表示)」について詳しく解説しています。
6. 開発環境の準備
データベースにMySQLを使用したい方は、こちらの記事を前提に開発を行いますので、Dockerや開発環境の準備をお願いします。
データベースにPostgreSQLを使用したい方は、こちらの記事を前提に開発を行います。
7. 投稿機能を作る
投稿機能の作成方法は、「【7. 投稿機能を作る】ReactとRails APIで投稿サービスを作る(認証なし)」で解説しています。
8. 作成したアプリケーションを確認する
ローカル環境で作成したアプリケーションを確認します。
Dockerコンテナを起動した後、ブラウザからアプリケーションにアクセスし、投稿一覧、投稿作成、投稿詳細、投稿編集ページそれぞれが表示されることを確認します。
アプリケーション作成後の画像を以下に載せます。





以上でReactとRails APIを用いた、投稿サービスの作成手順の解説は終わりです!
終わりに
実際の開発ではコーディングの時間と同じくらい、「仕様の作成・すり合わせ」「エラーの解決」などのコーディングではない部分に時間がかかります。
実務でしっかりとプログラミングをしていきたい!という方は、コーディング以外の学習も行うことが大切です。
更なるレベルアップとして、ReactとRails APIを用いた「タスク管理サービス」を作成したい場合は、「【手順解説】ReactとRails APIでタスク管理サービスを作る(準備中)」を参考にしてください。